Today am about to show how we can get the value of the selected row from a table without using the RowSelection property of the table.
This came to my mind when I was working on an editable table on a PopUp. And the scenario was that when the user clicks on a link or button in the table then an another table on a new popup need to be shown. The other thing was that both the tables contains large number of rows.
The problem was when we were selecting the current row in table the Framework was trying to make the selected row as current, because of which it was refreshing the table.So every time I select a row the whole table was being refreshed to set selected row as current.
So I tried out some other way to to the same.
Here is the sample Application .
I have created a Application with HR Schema with Employee and Department tables. On the page I have dropped two popUps, First for department table and second for employee table.
Drag the Department table on the popup and set rowSelection to none.
This came to my mind when I was working on an editable table on a PopUp. And the scenario was that when the user clicks on a link or button in the table then an another table on a new popup need to be shown. The other thing was that both the tables contains large number of rows.
The problem was when we were selecting the current row in table the Framework was trying to make the selected row as current, because of which it was refreshing the table.So every time I select a row the whole table was being refreshed to set selected row as current.
So I tried out some other way to to the same.
Here is the sample Application .
I have created a Application with HR Schema with Employee and Department tables. On the page I have dropped two popUps, First for department table and second for employee table.
Drag the Department table on the popup and set rowSelection to none.
Put a Command button the department table. And add an f:attribute in the commandButton and give it a name and value as department id.
Here I have used Department Id as it is the key to department table like wise you can use user primary key as key. And then you can find the row from the key.
Then on other popup drag the employee table.
In the employees table create a viewCriteria on DepartmentId.
On click on OpenEmployee button, I have used a method to get the attibute.
I have created a method setDeptIdInEmployee in AMImpl and added it to client and used in the bean. Here is the code of AMImpl.
On running the application the following page opens
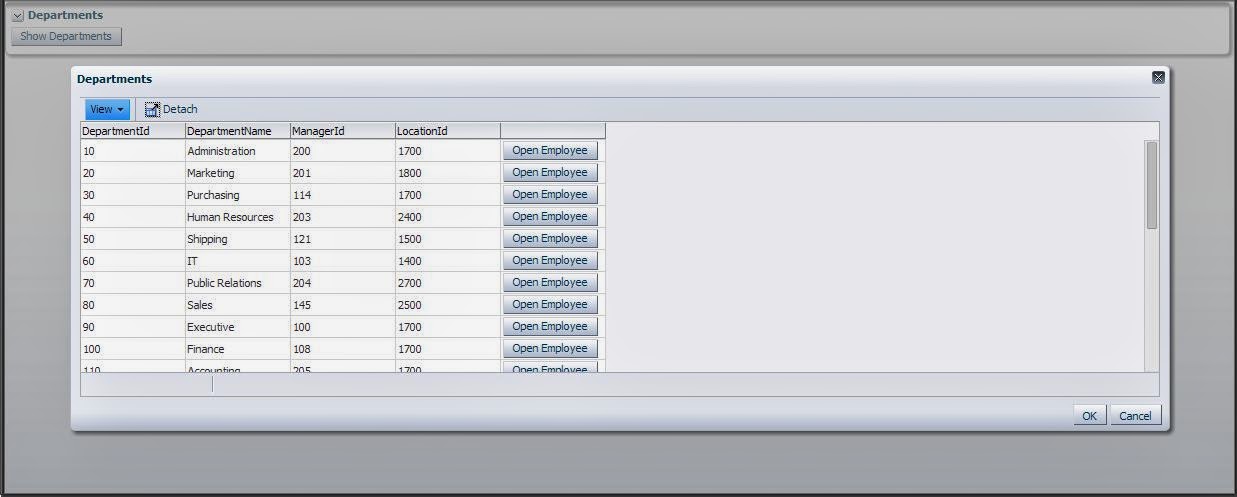
Then Click on the Show Departments button
Now click on the button open Employee and the next popUp will show Employee of Selected Department. here when clicked on Sales row
I am attaching a sample application . You can download it here :TableOnPopupApp
Like wise you can use this to perform other operations too as now we have the select row.
public void openEmpACTION(ActionEvent actionEvent) { RichCommandButton ob = (RichCommandButton)actionEvent.getSource(); Integer dept = (Integer)ob.getAttributes().get("DeptId"); System.out.println("Dept id is : "+dept); OperationBinding binding = getBindings().getOperationBinding("setDeptIdInEmployee"); binding.getParamsMap().put("deptId", dept); binding.execute(); showPopup(popEmp, true); // setDeptIdInEmployee } /**Method to get Binding Container*/ public BindingContainer getBindings() { return BindingContext.getCurrent().getCurrentBindingsEntry(); }
I have created a method setDeptIdInEmployee in AMImpl and added it to client and used in the bean. Here is the code of AMImpl.
public void setDeptIdInEmployee(Integer deptId){ ViewObjectImpl employeesView1 = this.getEmployeesView1(); employeesView1.setNamedWhereClauseParam("DepartmentBind", deptId); employeesView1.executeQuery(); }
On running the application the following page opens
Then Click on the Show Departments button
Now click on the button open Employee and the next popUp will show Employee of Selected Department. here when clicked on Sales row
I am attaching a sample application . You can download it here :TableOnPopupApp
Like wise you can use this to perform other operations too as now we have the select row.





No comments:
Post a Comment